
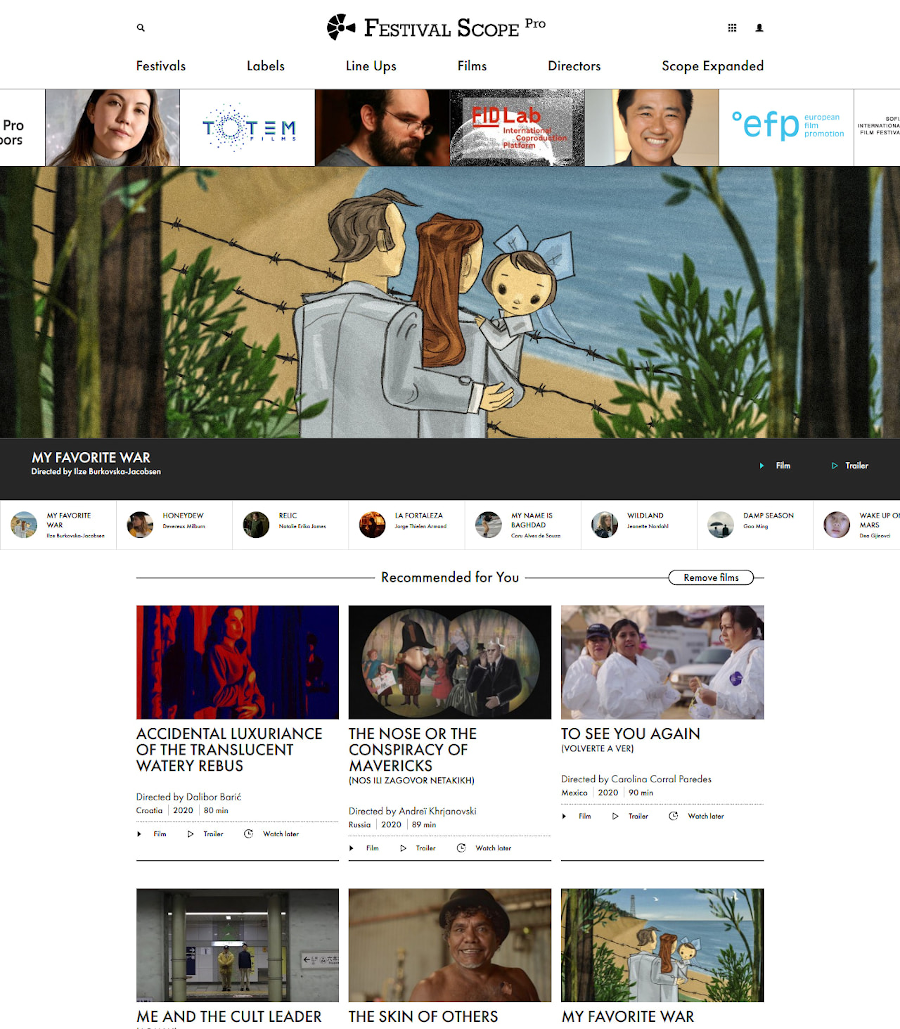
Festival Scope Pro
- Chef de projet
- Designer UX & UI
- Développeur front-end
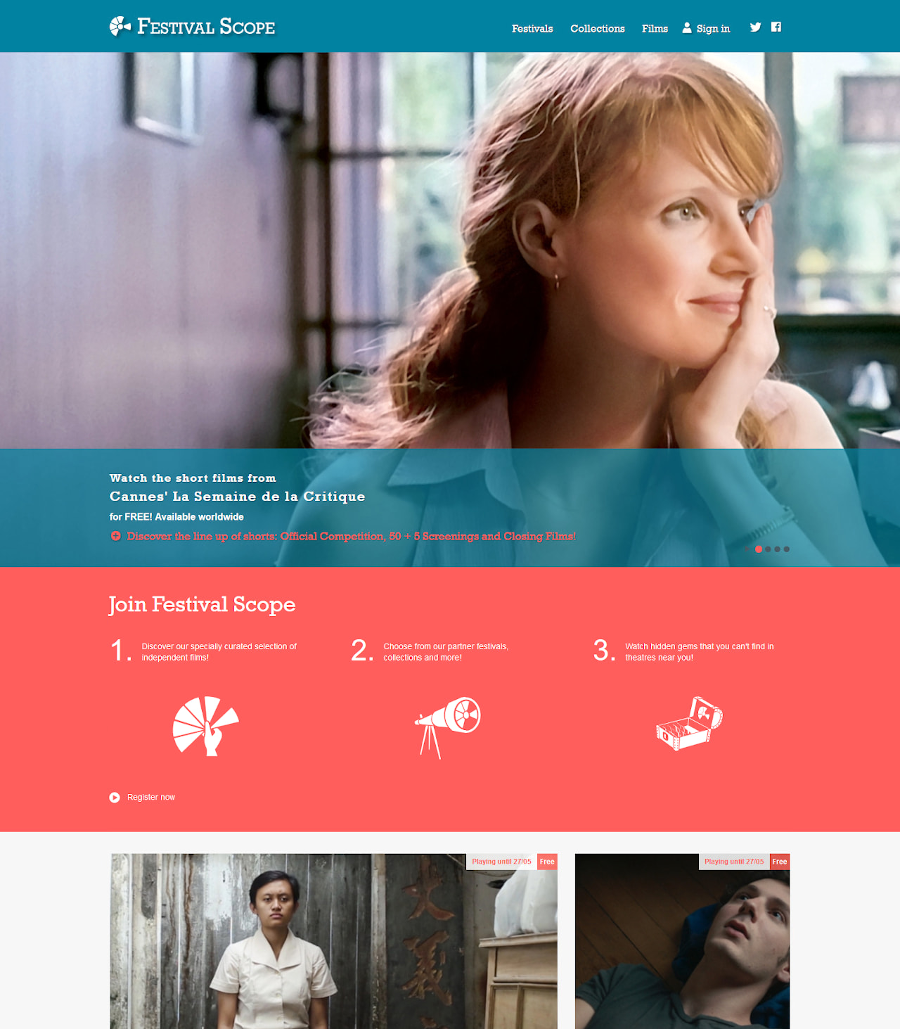
Festival Scope Pro est un service de VOD utilisé par plus de 10 000 professionnels travaillant dans l'industrie du cinéma chaque année.
Une sélection de titres à la recherche d'opportunités de diffusion et de visibilité supplémentaire sont rendus disponibles en ligne en partenariat avec plus de 100 festivals de cinéma et d'institutions du monde entier.
- Prise en charge de la gestion d'une application legacy à partir de 2014 et suivi de l'implémentation de nouvelles fonctionnalités.
- Supervision de la réécriture du code-base à partir de 2016 afin de permettre des synergies avec les autres projets de la société.
- Coordination d'une équipe de designers et de développeurs pour lancer de nouvelles versions des applications web et iOS en 2019.
- Conception et développement de parties de l'interface utilisateur et d'un gabarit de newsletter responsive.
- Suivi des bugs, triage et recettage, et correction de problèmes front-end.
- Recherche et supervision de l'implémentation de services permettant l'amélioration de la qualité de streaming et l'optimisation du workflow vidéo.
- Outils & technos :
- Figma
- Twig
- SCSS
- JavaScript
- Git
- GitLab
- Trello
- Email Octopus